Client
Global Long Island
Global Long Island
Product
Website and Project Report
Website and Project Report
Role
Web Design Intern
Web Design Intern
Time
January 2022 - June 2022
January 2022 - June 2022
Project Overview
Key Objective
Collaborate with a developer to design a responsive web and mobile website that implements data dashboards and create a project report for Global Long Island.
Significant Outcomes
Website and project report was published and presented to Farmingdale State College and organizations within Long Island.
Team
Me (Designer), Carlos Duque (Developer), Dr. J. Betty Feng (Supervisor)
Design Process
Web UI Style Guide
Follow the current
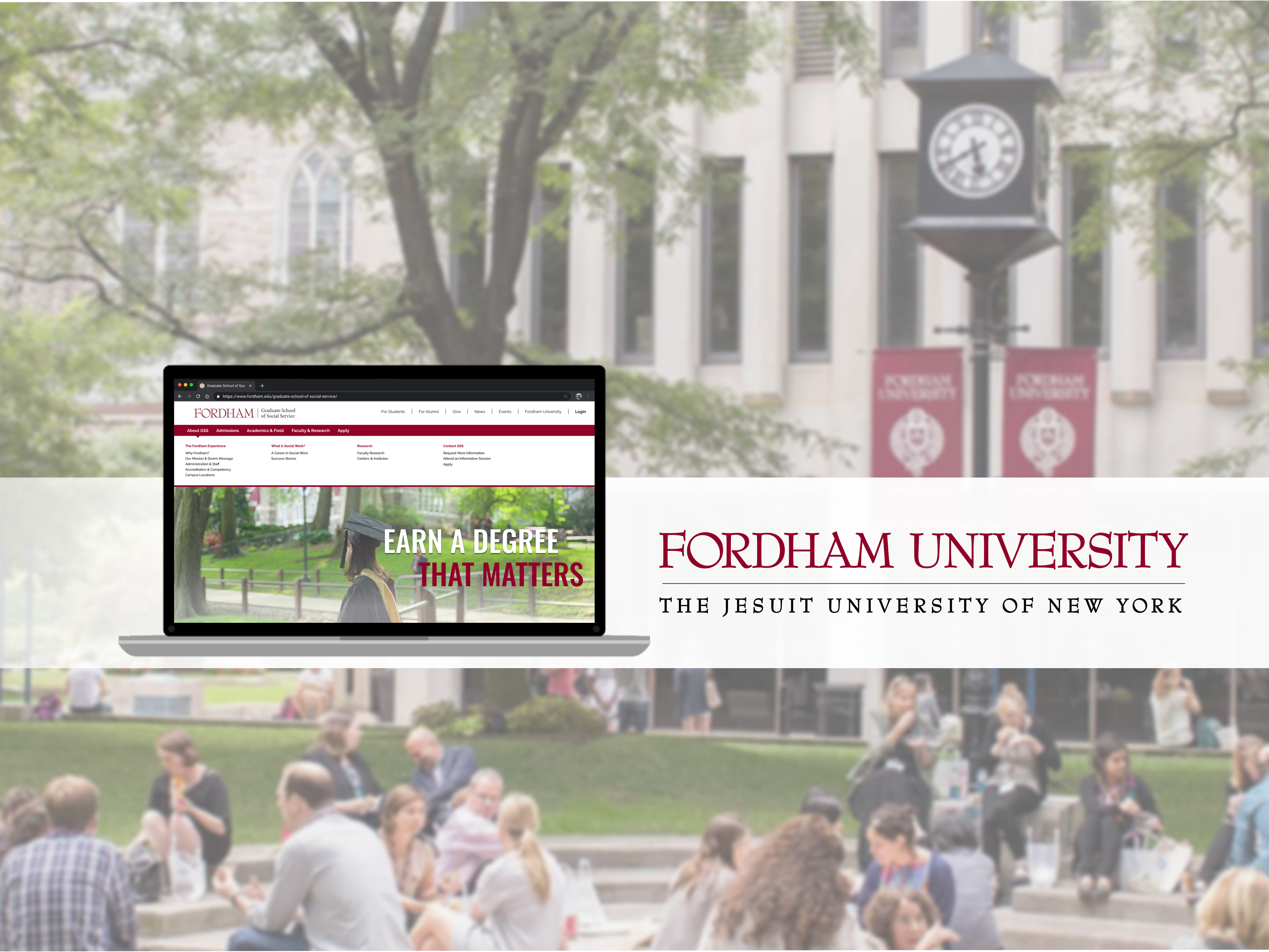
When I started creating the style guide for the website, I thought about the mission of Global LI: measuring and enhancing Long Island's international engagement. As I thought about the word international, I thought about the element that separates us from the rest of the world, which is vast bodies of water. Drawing inspiration from this concept, I structured my design around earthy colors and incorporated numerous visual elements that symbolize waves.
Initial Design of the Hero Section
Waves. And more waves.
As I followed the concept of waves, I presented the photograph I had chosen for the hero section to Dr. Feng. Despite my perception of its visual appeal, she conveyed that it conveyed a travel website aesthetic. Although I was in favor of this photograph, her feedback prompted me to understand other users' perspectives and explore alternative photographs and designs in order to address this issue.
Collaborating With a Developer
"Is this animation possible?"
Throughout the collaboration with the developer, we engaged in constant communication and updates regarding various designs and modifications. Frequently, I asked for clarification on whether certain ideas could be implemented in the development process. One example was the implementation of animations, such as the subtle fading effect in the hero section.
Responsive Web & Mobile Design
Web and mobile friendly
After constructing and receiving approval for the website's web version, I proceeded to design the mobile version of the site. Once more, the developer and I maintained our close collaboration, ensuring the seamless transition of the design and functionality to the mobile platform.
*Please be aware that the live website doesn't include Tableau dashboards due to data updates and may exhibit minor visual variances from the original prototype.*
Project Report Design
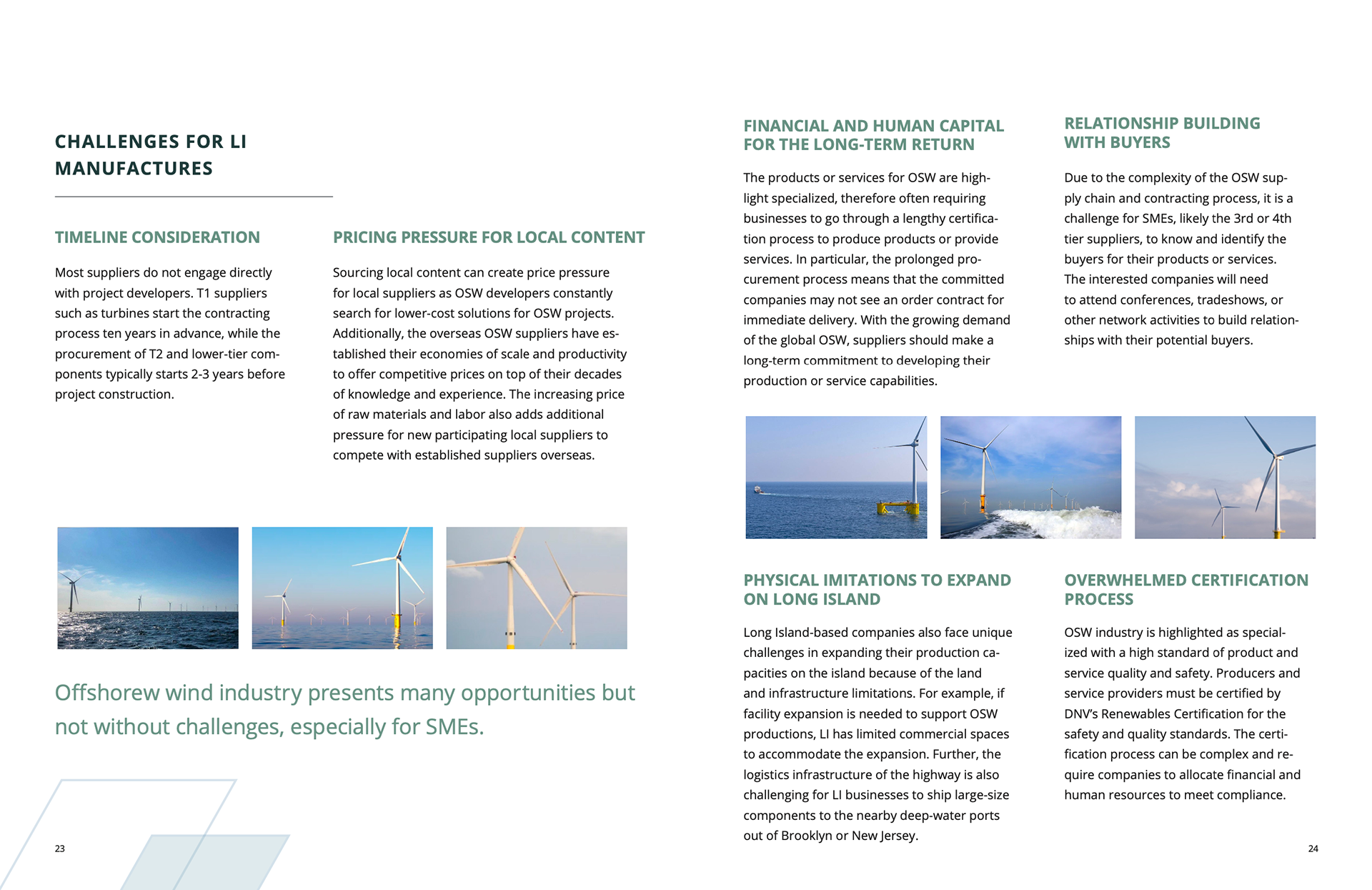
Revolving wind turbines and waves, of course
A project report template was designed for the LI Offshore Wind Supply Chain Analysis. Below are a few pages from the report.


Final Product and Reflection
"Very clean and elegant"
At the end of the internship, the website and project reports were successfully published and are live. As I reflect on the project, I wish I had more time to experiment with the typography and visual elements within the website. I would have enjoyed delving deeper into Tableau to enhance the data visuals. However, due to the short time frame we were given, we made the best use of our skills. Dr. Feng conveyed her appreciation for the website, expressing how much she enjoyed my clean and elegant style. Overall, I am extremely pleased to have had this opportunity as it has given me first hand experience on designing a published website and collaborating with a developer and allowed me to develop a close relationship with the team which opened doors for collaborations on future projects.